Svelte with React analogy
September 25, 2023

Photos from
Introduction
The Front-End world never gets tired of innovating something new. Nowadays, we have lots of options to choose from if we want to build a website. In development itself, we have the main players in the field that most fellow developers are keen on. Among those available tools, are Svelte and React.
Although the most common pattern of comparison articles is:
It depends.
We will have a good look at how each performs things in their own playstyle, yet achieves something similar.
Write Less Code
Svelte offers a compelling advantage over React through its concise syntax and code efficiency. Unlike React, which relies on a virtual DOM and JSX (JavaScript XML) to create and update the user interface, Svelte takes a different approach that leads to significantly leaner and more straightforward code.
Let’s take a look at how we would create a simple app that add 2 numbers based on user input in React and Svelte

How common components are written in React vs. Svelte
In this example, we are given example of how bind:value in Svelte can replace the usage of state and onChange event in React JSX. This is one of many simplification that Svelte has to offer.
No Virtual DOM
In the early days of web development, in order to make a website interactive with user inputs, we manipulated DOM directly with JS query selectors or JQuery.
When modern JS Libraries come out, this idea is quite deprecated since the virtual DOM has taken over it. React and Vue became game-changer. The approach is considered to be much faster, and more importantly — for me — we don’t need to select a specific DOM element and manually update it as the data changes.
In React, updating the virtual DOM has some steps. Such as:
- Creating Virtual DOM
- DOM Diffing
- Reconciliation / Sync actual DOM with updated virtual DOM
Turns out, this process isn’t resources-free and React will need additional code to make Virtual DOM exist and run properly.
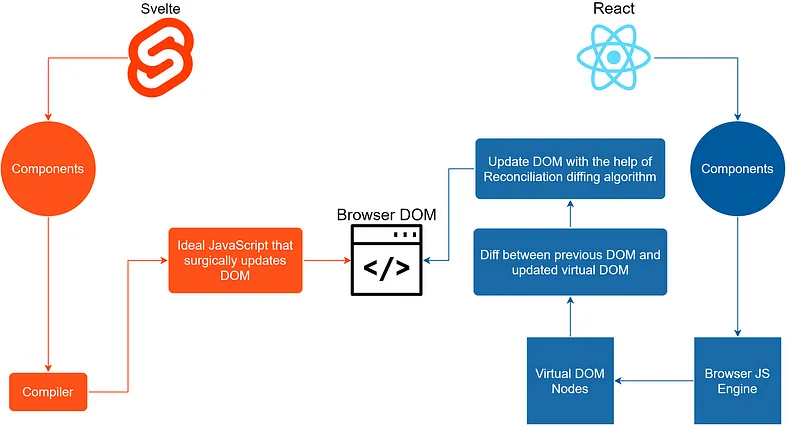
Let’s take a look at how React and Svelte handle renderings:

The approach used by React and Svelte to render a dynamic web page
In Svelte, however, it reverts directly to the DOM without us manually selecting and updating the DOM as the JQuery does.
Svelte is actually a compiler that turns our code into highly optimized Javascript code.
Using its component-based architecture, Svelte tracks dependencies between variables, allowing it to accurately determine when changes to one variable will affect other parts of the component.
Due to this, Svelte won’t need some codes to make Virtual DOM. This is one of the reasons that Svelte’s app has a much smaller build size of the application to React.
I’ve tried to develop a simple library book web app written with Svelte and React. This is how the build size compared:

Build size comparison with same app and same features for React and Svelte
Performance
Optimized code from compiled Svelte code automatically ensures the reactivity element in the actual DOM.
This is different from React in which we should care about memoizing values and functions with useMemo and useCallback to prevent unnecessary re-renders.
I use Lighthouse to check the overall performance of my websites. Here, we can actually see how Svelte and React perform in Lighthouse:
Lighthouse checking — Svelte App
Lighthouse checking — React App
Note: The result may vary in different devices and each test. In my case however, it is consistent that Svelte performance is way better than React.
I didn’t apply any useCallback() and useMemo() in the React app, and not configuring anything related to performance in the Svelte app. Yet, the Svelte app has higher points compared to the React app.
Community Support
Despite its superior developer experience and built-in performance, the Svelte community is relatively small compared to React. This leads to limited resources, tools, documentation, and a potential talent pool.
While React has a more established and abundant environment to work with, Svelte has its own thriving community. Below are some references for UI Framework for Svelte:
Summary
Whether you want to use Svelte or React, ultimately depends on the project’s scale, requirements, and the developers you have.
If you have small to medium size applications like common CMS or CRUD applications, Svelte may be a good choice for beginners too since it has minimal learning curve and fast development time.
However, if you have lots of developers that are proficient in React and working on large-scale projects. Using React is a natural thing to do.
For reference, feel free to take a look at the same app I created with Svelte and React here:
What’s Next ?
We’re just comparing the React and Svelte in its first look. When it comes to Front-End Web things, it’s also important to have full-scale web app that includes SEO Optimization, Rendering Strategies (SSR / CSR / ISR), Routings, and more.
Next thing we’ll try to cover SvelteKit and Next JS to discuss about it. Stay tune!